

Outlinx App
Outlinx is an application that allows its users to create their own personalised QR codes. I worked on a small team, including the founder of the app (Derek Yap) and application developer (Ben Packard). Derek hired some agencys to help with marketing and web design along the way. I designed the branding and created the full user experience of the application. I took part in regular meetings with the founder and developer to make sure the designs were implemented correctly and adapted designs to work with any restrictions.
Project Type: Mobile Application
Team: Founder / App Developer
Role: Visual Design / Interaction Design / Motion Design
Tools: Sketch / Illustrator / Invision / After Effects

Outlinx sell their own QR code stickers which can be purchased on their website. The idea behind the app is that it connects digital notes to physical objects. Users are encouraged to use the stickers in any way that makes sense to them. For example, you might be moving house and use Outlinx to help you remember the content of the box, or have a sticker on your fridge to save your favourite recipes. What's great about Outlinx is that others can edit, comment or like your Outlinx.
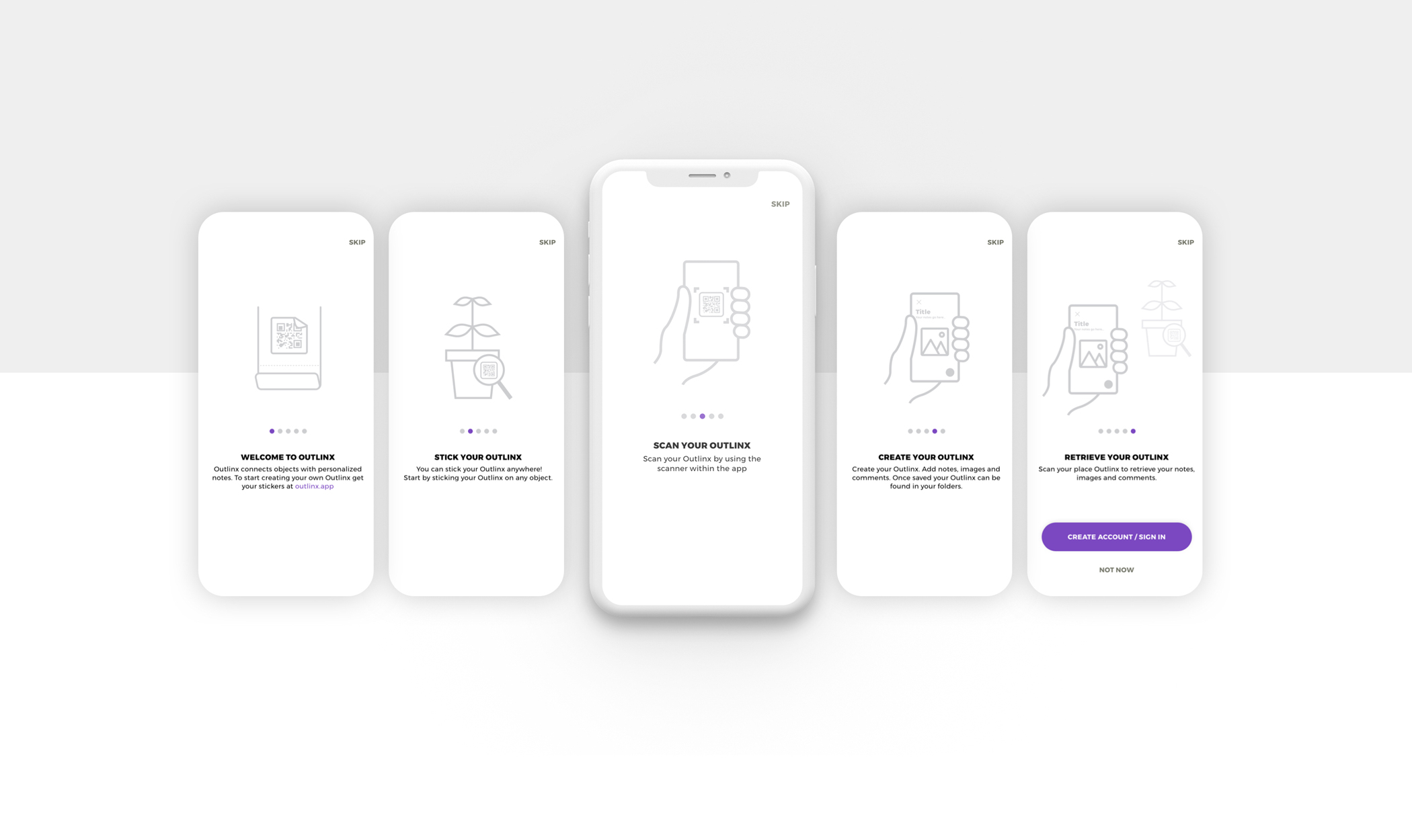
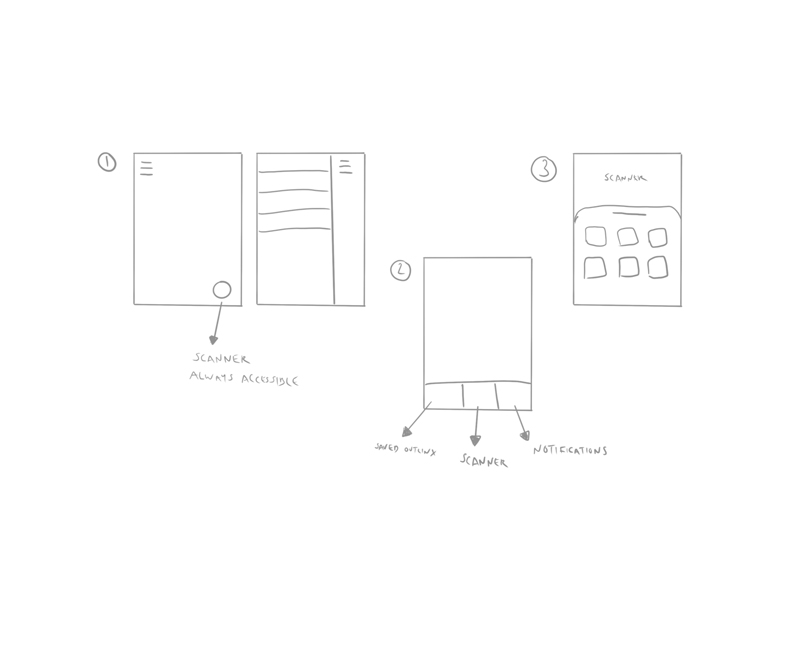
Above shows examples of first time user screens. The flow provides users with some context as to how the application works.
1. Buy the stickers
2. Stick the stickers onto their desired object
3. Scan the sticker
4. Create the note
5. Use the scanner to retrieve the note

Ideas, Sketches and establishing an Information Architecture
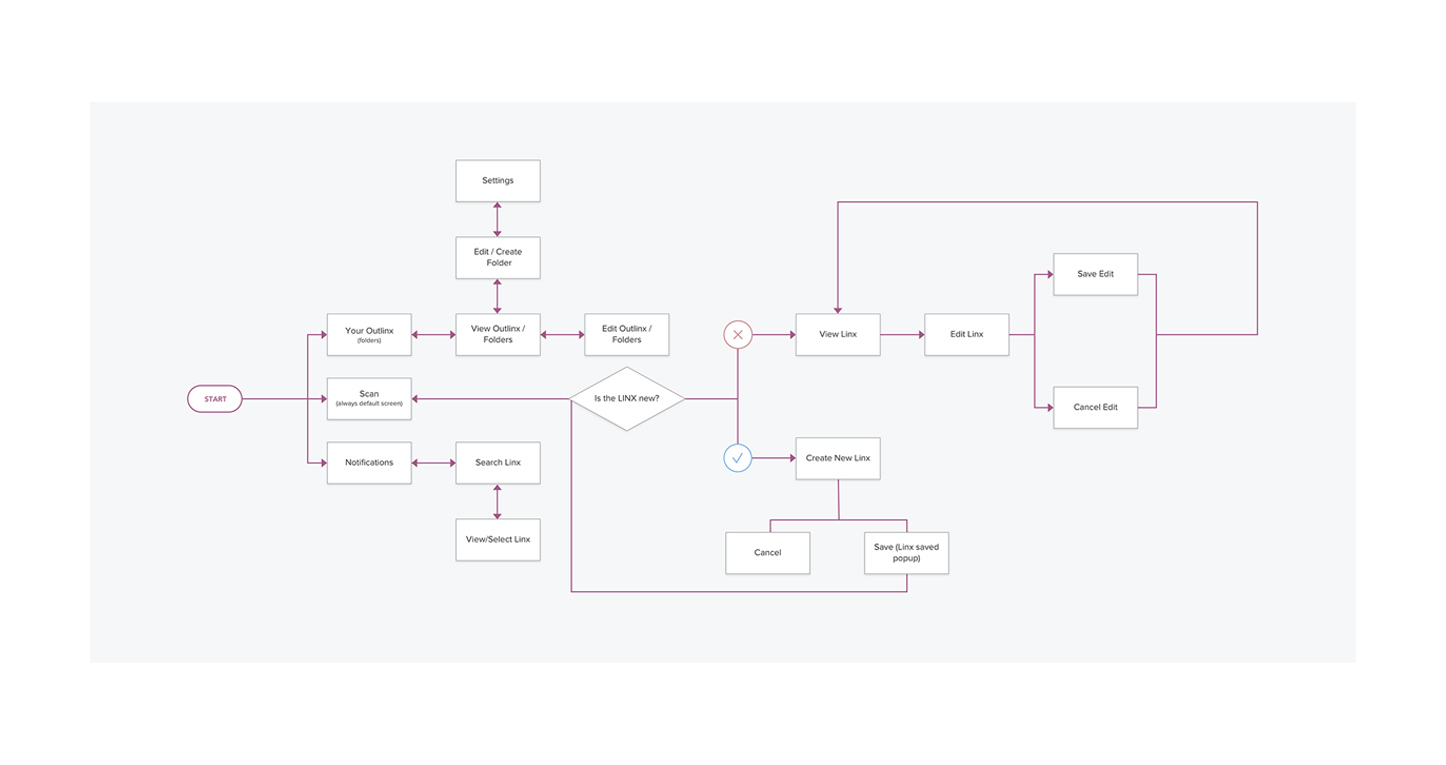
The information architecture of the application was a really important part of the process. I worked with the founder directly to get an idea of the features that were crucial to his ideas and established a hierarchy to come up with the core navigation.

After exploring various navigation options I was able to come up with a solid information architecture and site map to highlight the various screens that would need designing. I created various tasks and user flows.

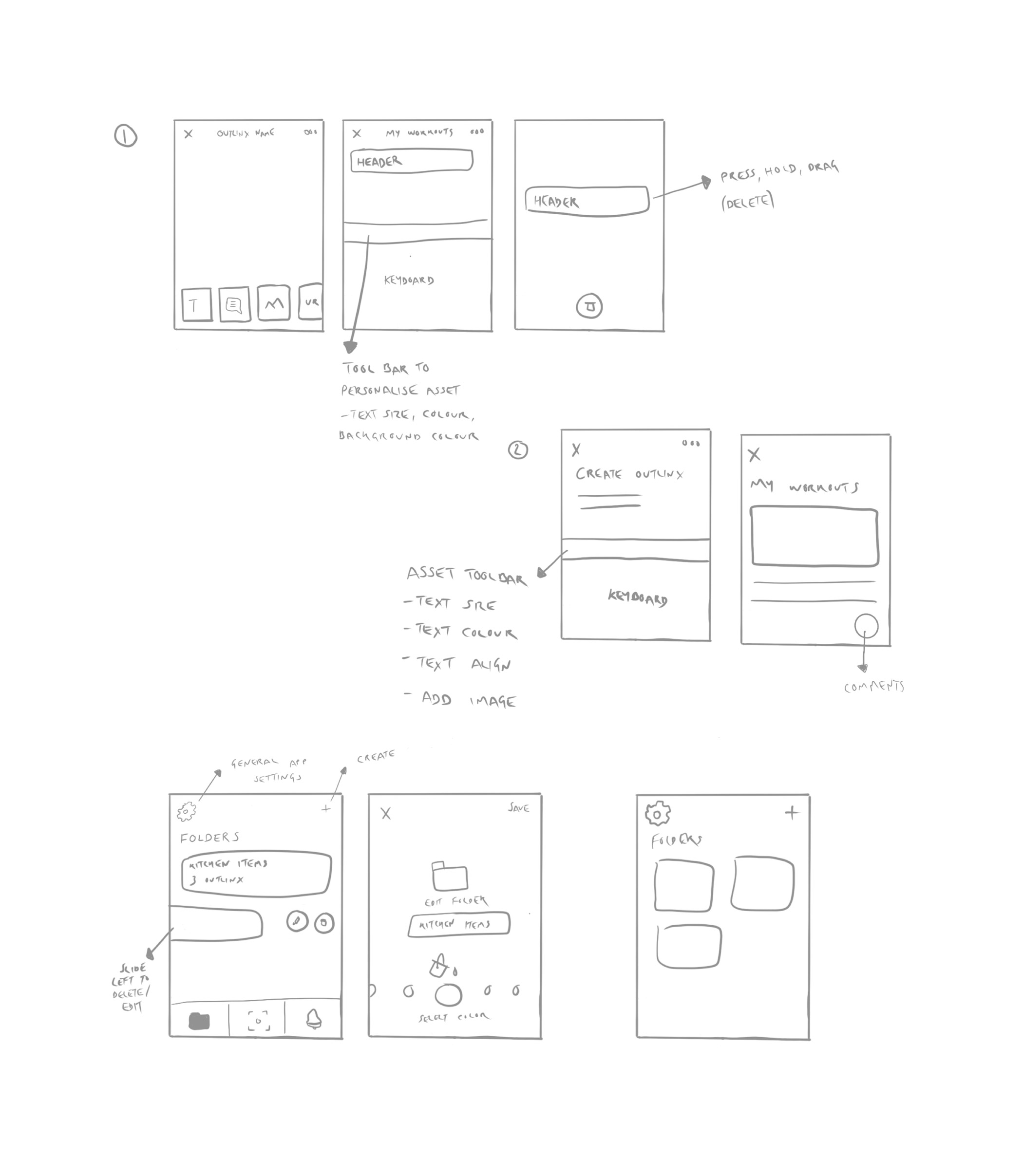
Below shows some examples of some early sketches before going into wireframing. Here you can see some sketches for developing the create Outlinx flow and the organisation of folders.

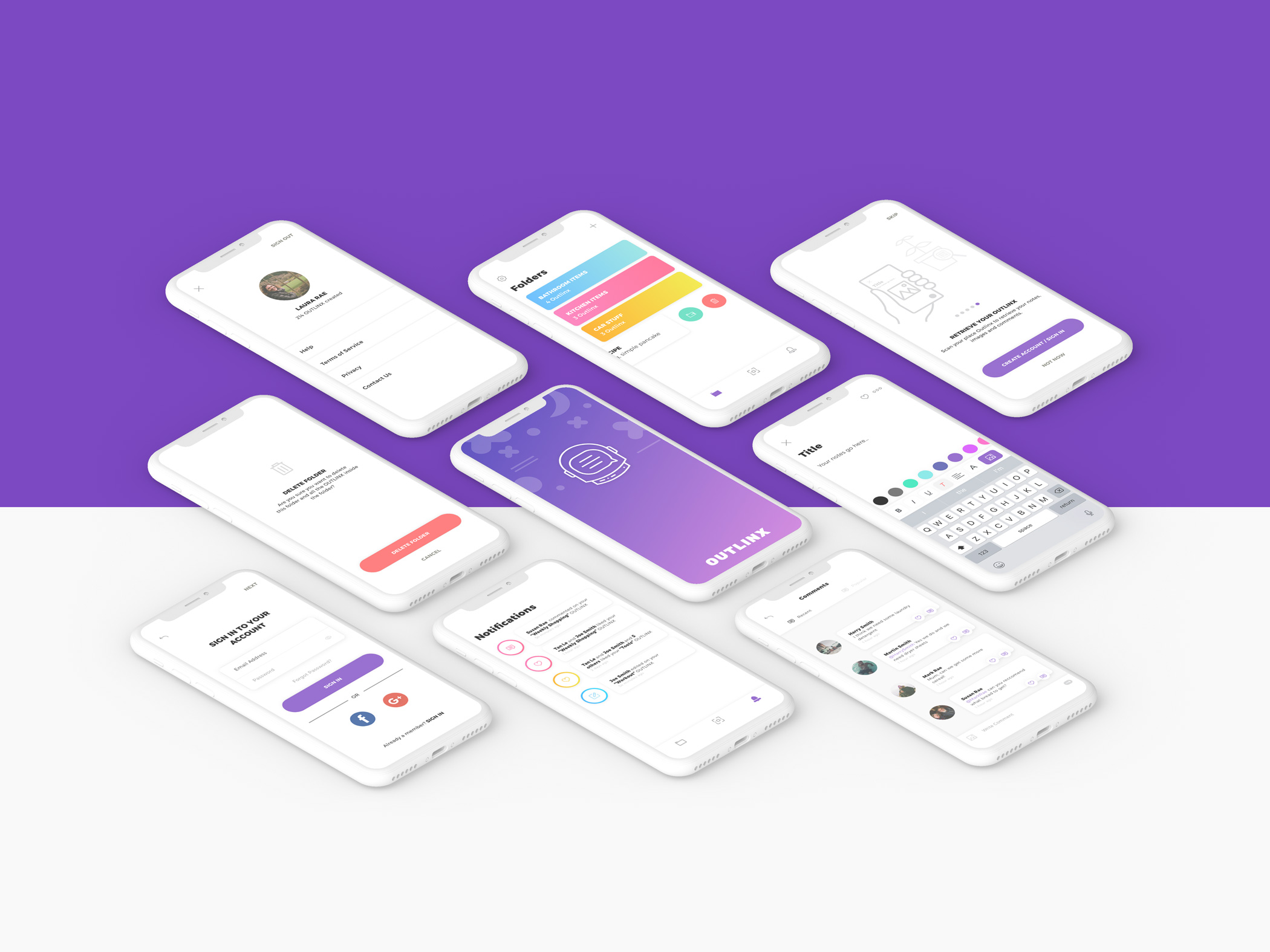
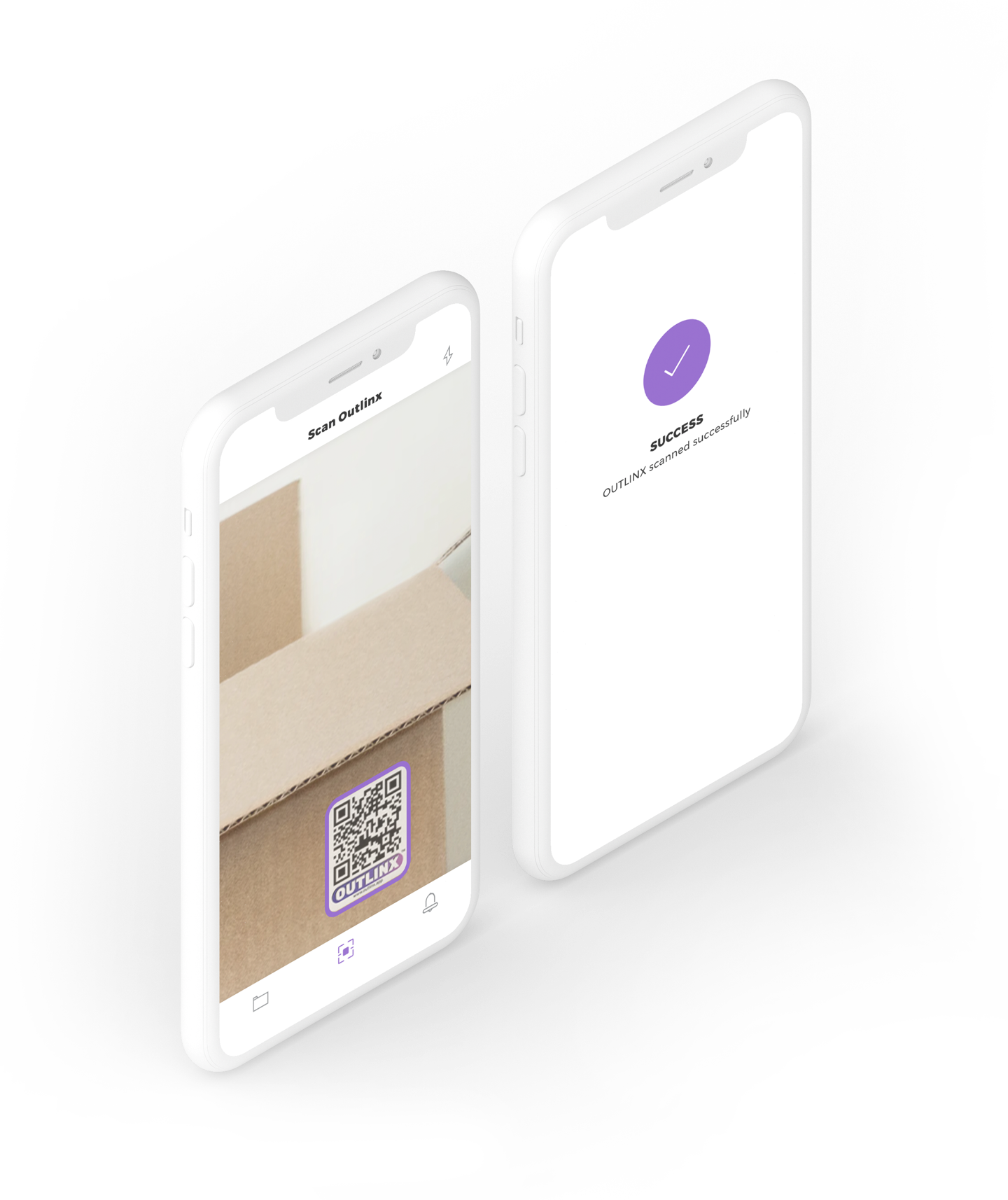
Scan to access existing Outlinx or create new Outlinx
The scanner on the app is used to scan Outlinx stickers. You can use the scanner to retrieve existing notes or scan an unused Outlinx to create a new note.


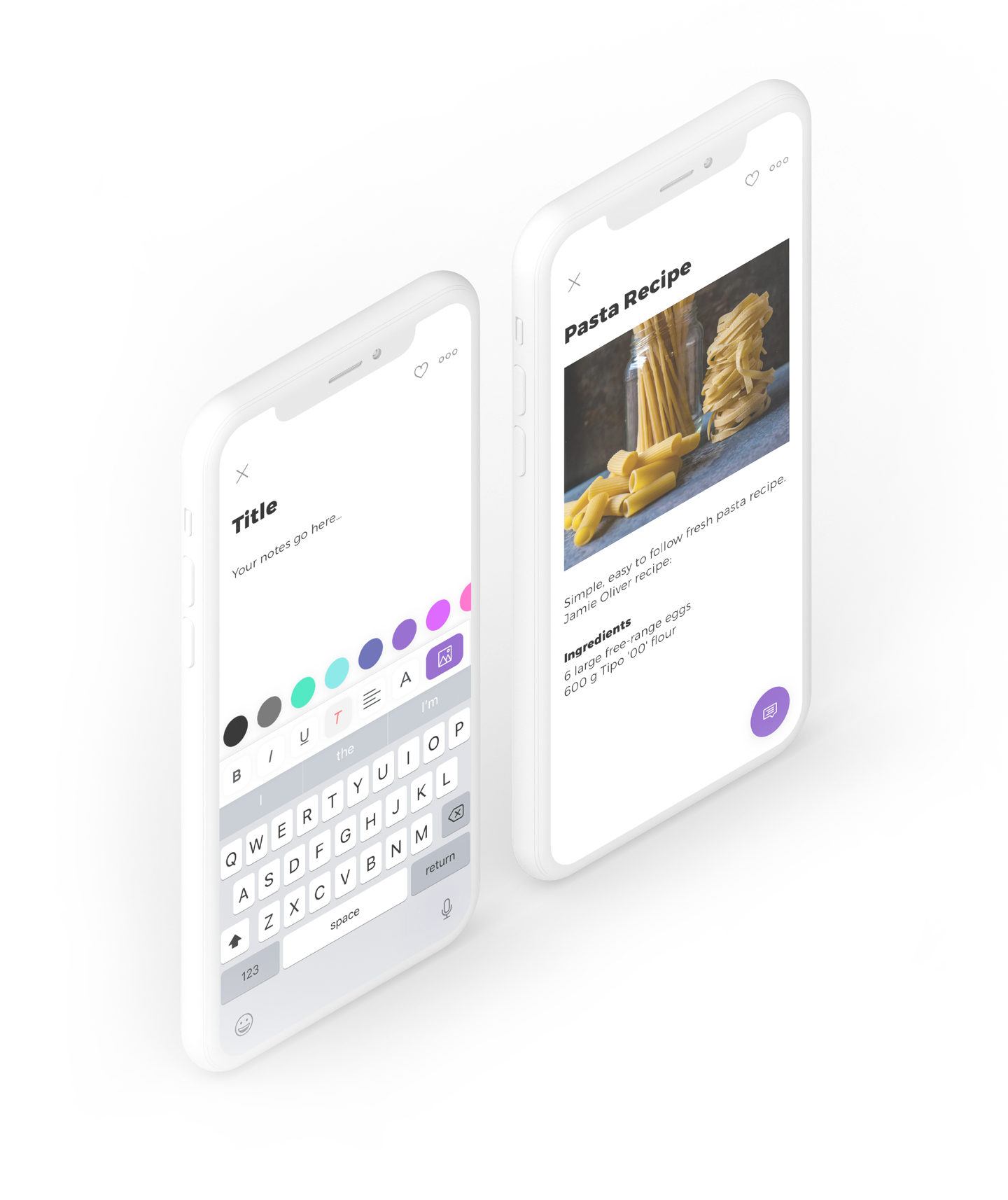
Create your Outlinx notes your way and add a touch of you
Add images, change up text colours and styles to customise notes in your own style.
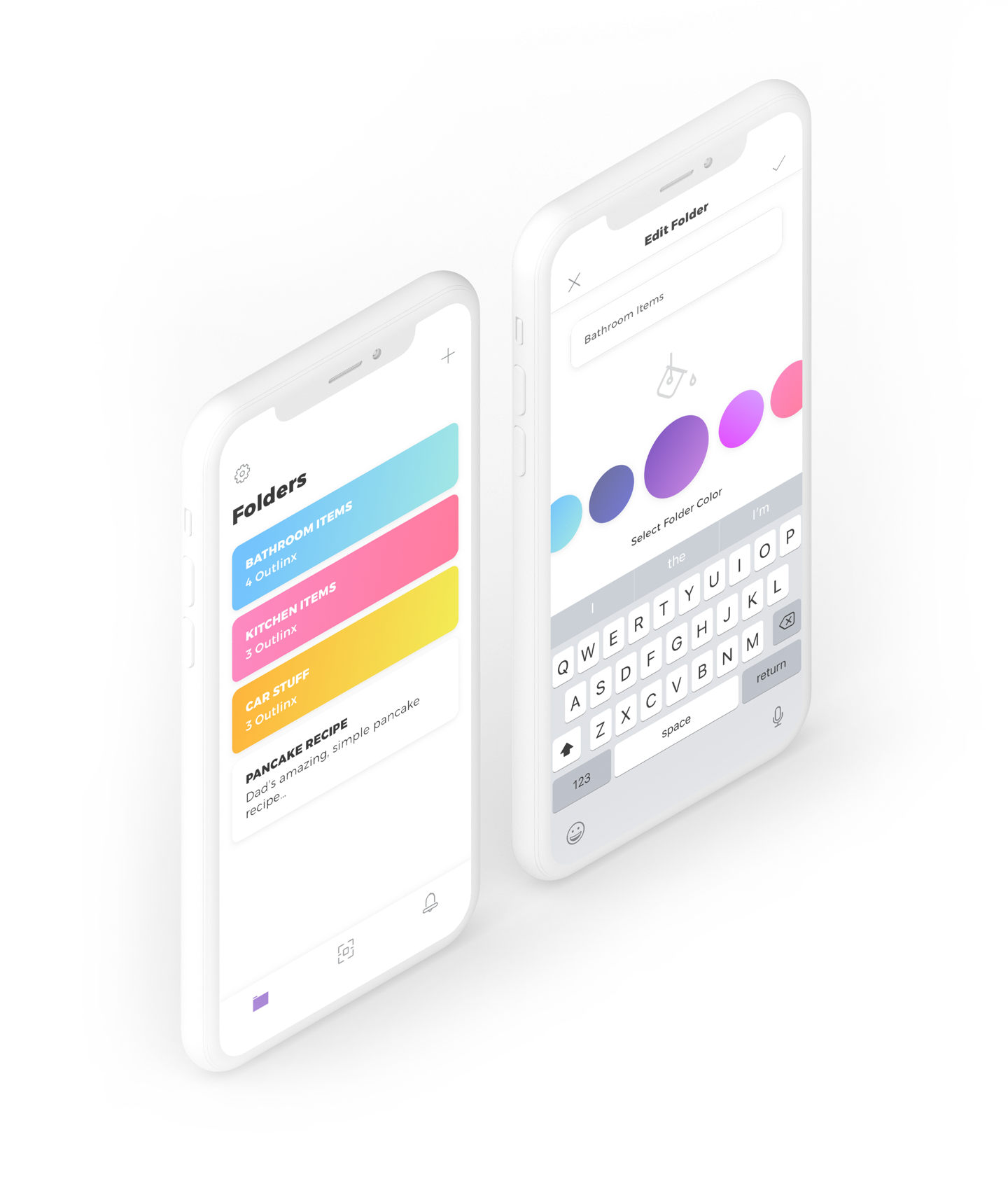
Organise your Outlinx with the Folders tab
Folder colours are customisable to help users stay organised with their notes.


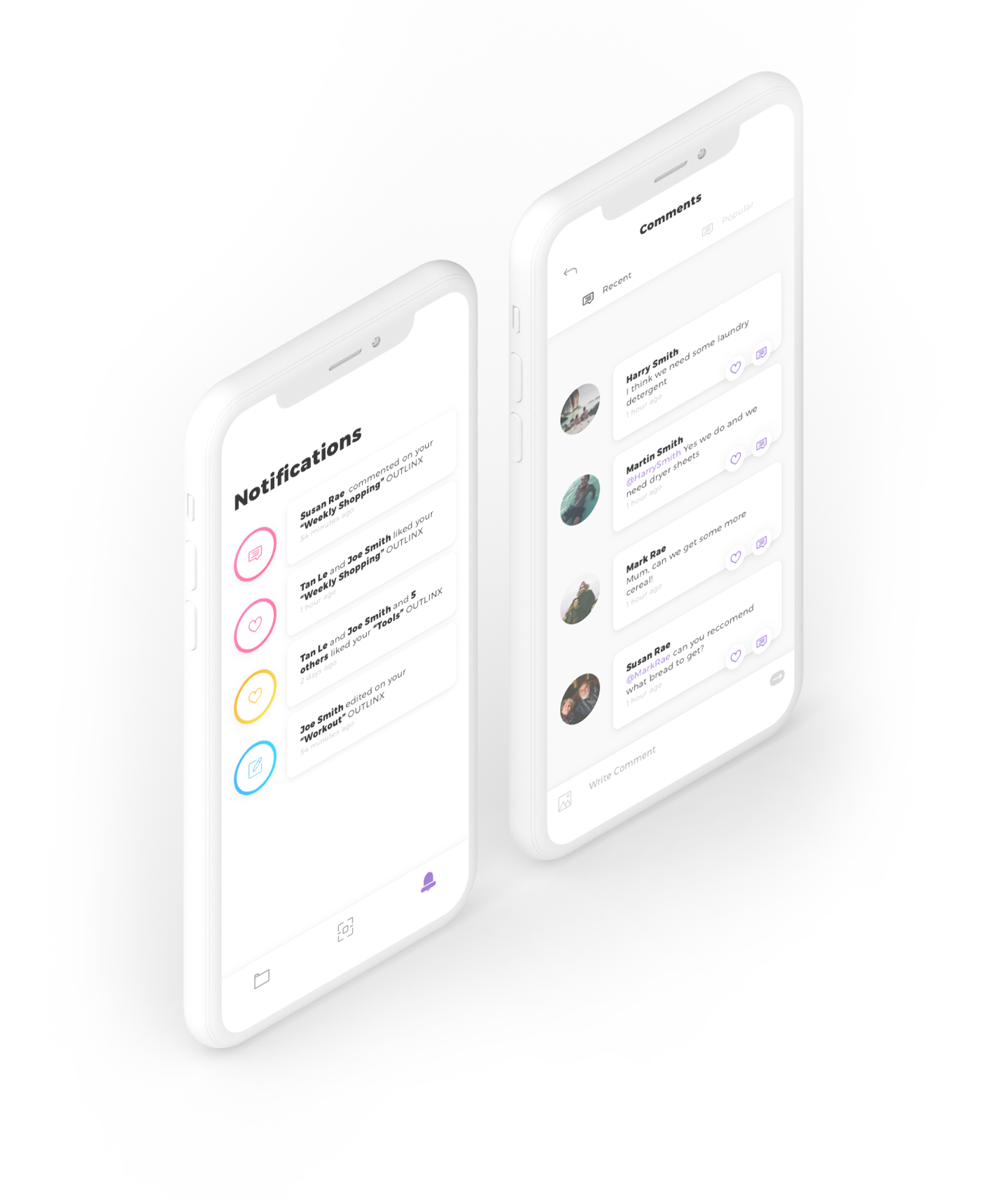
See what people are saying about your Outlinx notes
Users can keep updated with comments, likes and updates via the notifications tab.
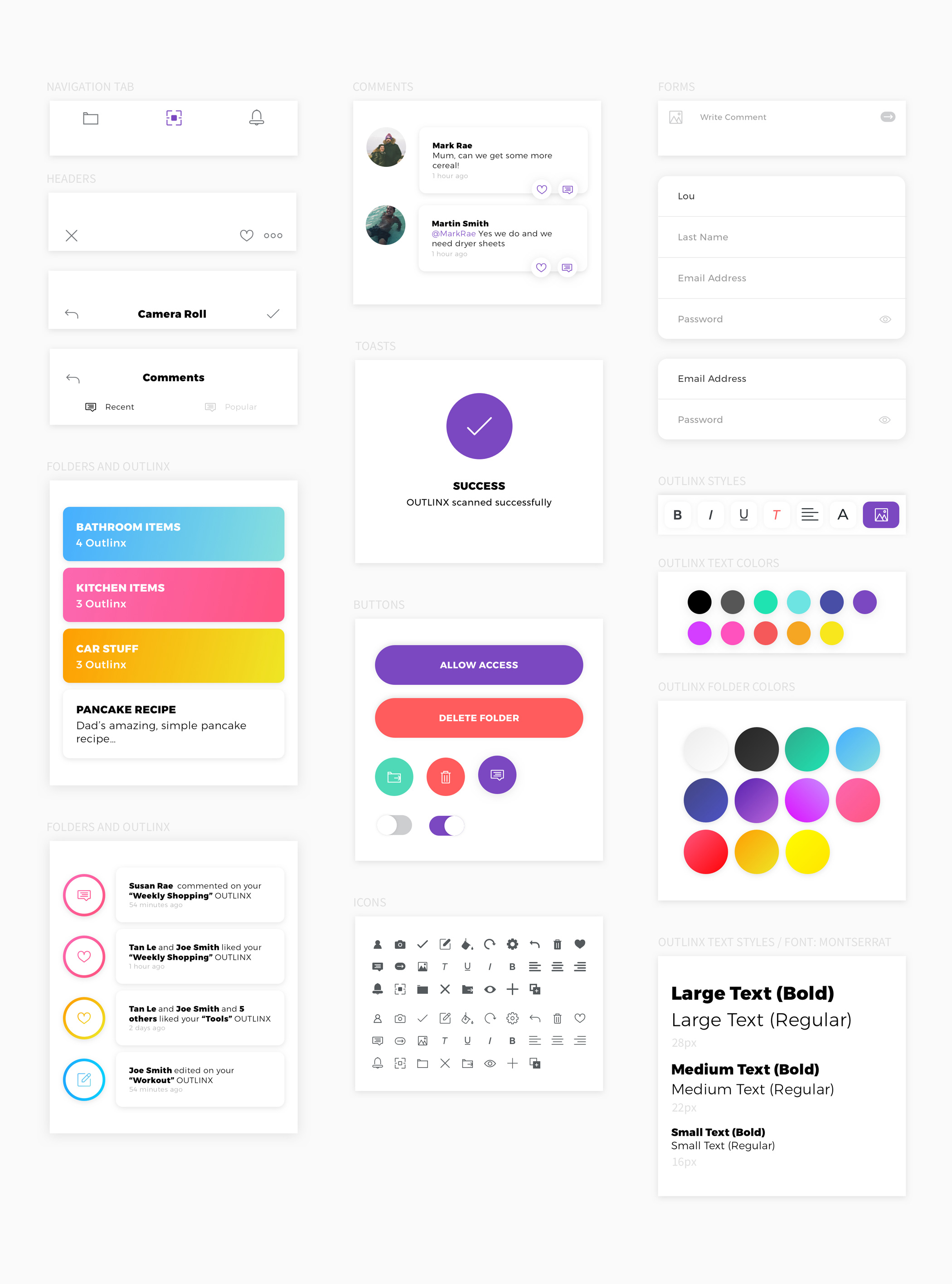
Visual design and creating the UI components library
A sketch library was created consisting of all the UI components to recreate pages and assets efficiently.
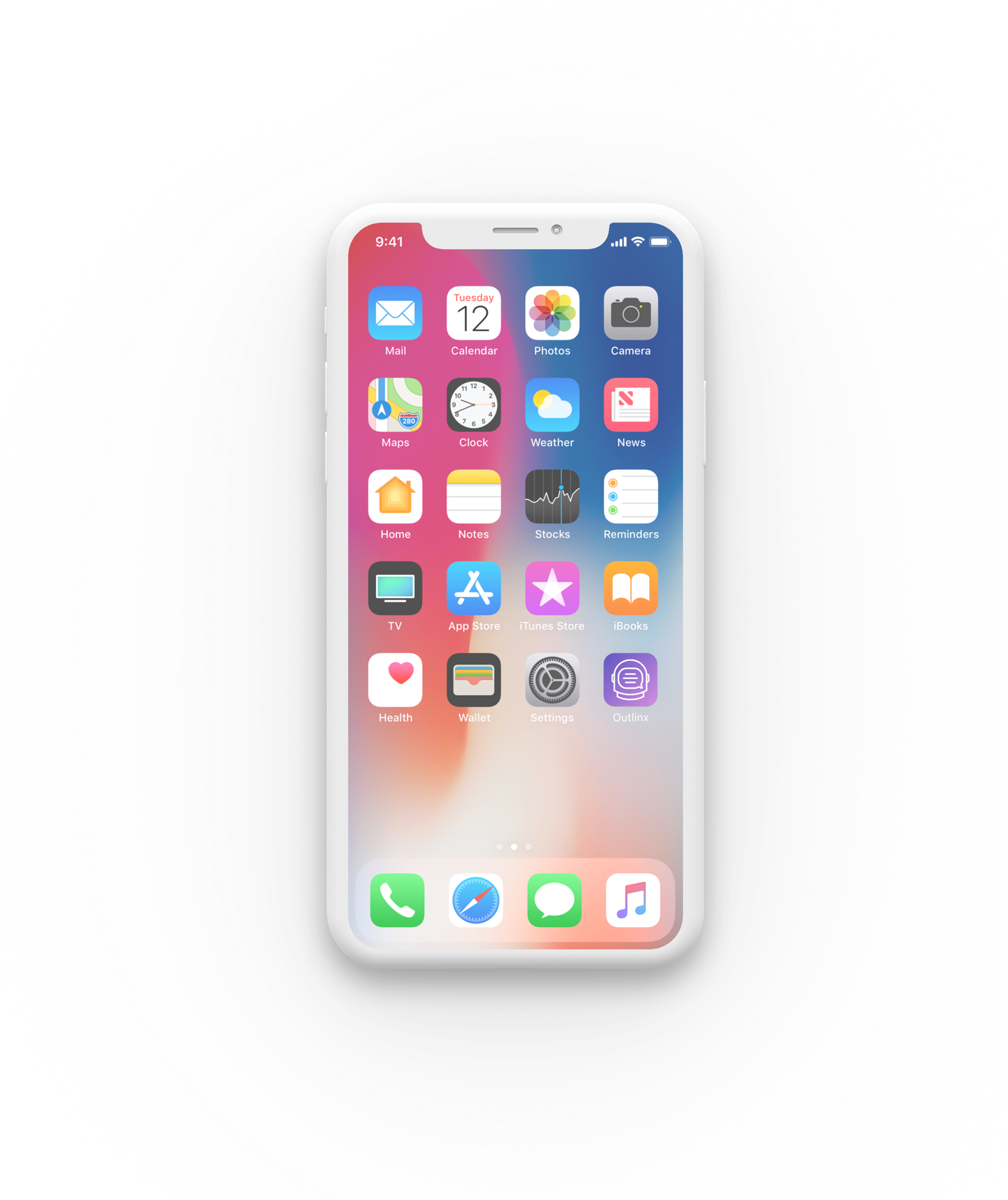
In terms of visual design there were various iterations of style, some which included more colours and assets. In the end I felt it was important for the users to focus on their notes without having other distractions. I designed a clean, white, approachable UI with touches of bright colours to add contrast and help the users to stay organised.