

GoPro Hero 7 (White)
During my time at GoPro I got the opportunity to work on a GoPro camera, specifically designed for new users. Users with very little knowledge of cameras can find a GoPro very intimidating to use. Previous cameras have been stacked with modes and designed for both novice and pro users. This camera was designed as a cheaper, easy to use, entry level specific camera. As a team we worked on removing modes and completely refreshing the UX of a GoPro camera. I worked on a very small team to make this the first easy to use GoPro.
Project Type: Hardware UX
Role: Visual Design / Interaction Design / Motion Design / Production Design
Tools: Sketch / Illustrator / After Effects / Zeplin

Early Research
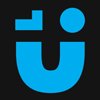
In the early stages of the project we created a product website highlighting the key features of the camera. We worked with the team over at usertesting.com to run a study on users to see if they would be likely to buy the product or not. We worked to understand what they liked or disliked and listened to their thoughts on the product. As a team we came up with various questions to ask the participants, I worked on animations to highlight features and another team member designed and coded the site. The study was conducted by usertesting.com via video chat, which allowed us to watch the live study and listen to the participants thoughts. This was the first time GoPro had ran a study like this so early in the project and it was a really insightful exercise.


- The Aspiring User -
The user that has always wanted a GoPro, +$399 is a lot of money. This $199 camera provides an entry point to anyone that wants a GoPro.
- The Parents -
This camera is suitable for any parent wanting to capture their kids in everyday life.
- The Social Media User -
This camera is built for sharing. The "Quik Mode" shoots 15 second clips optimised for Instagram story sharing.

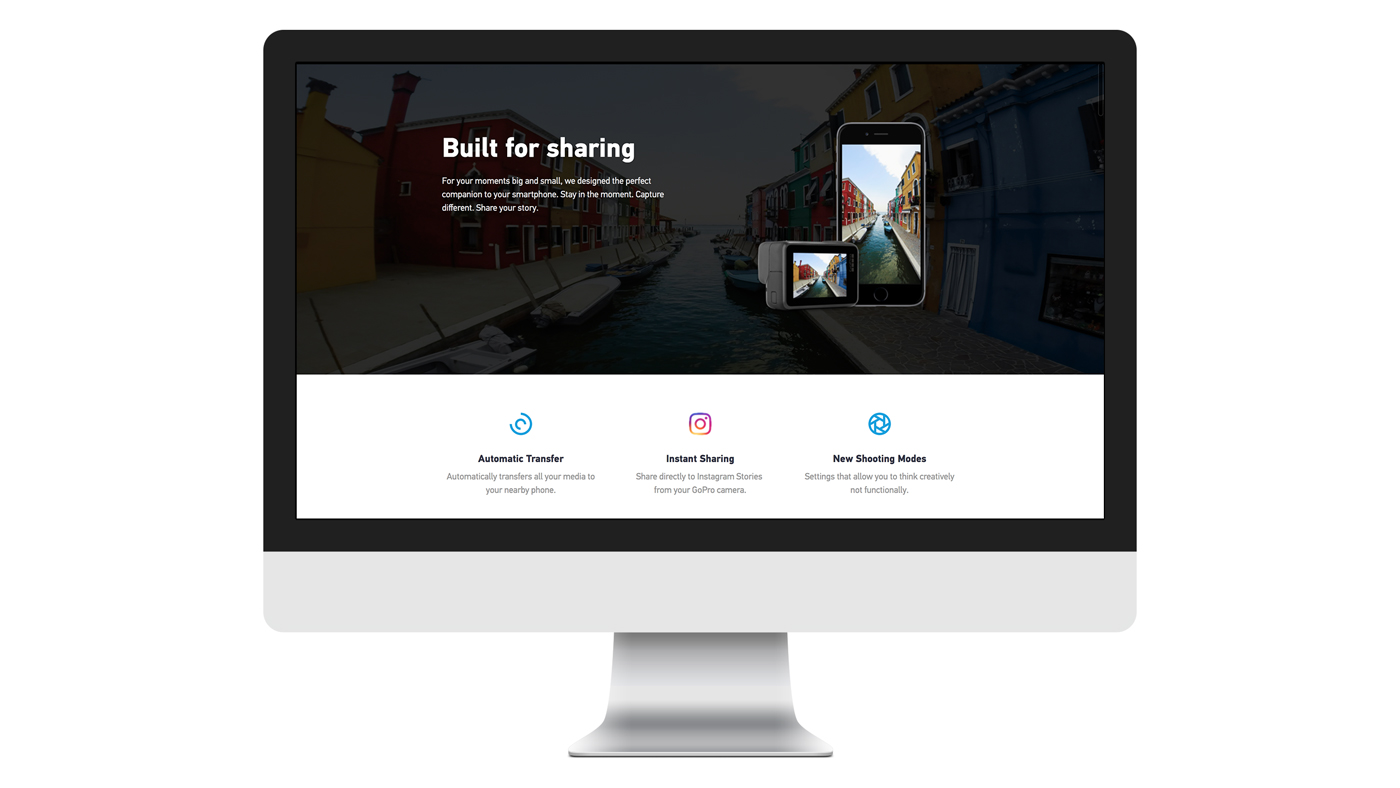
UX Architecture
The UX architecture was thought of as a room flow. We decided to use the simple and familiar action of swiping left and right to filter through modes. User's media can be accessed down stairs and their preferences can be accessed upstairs.


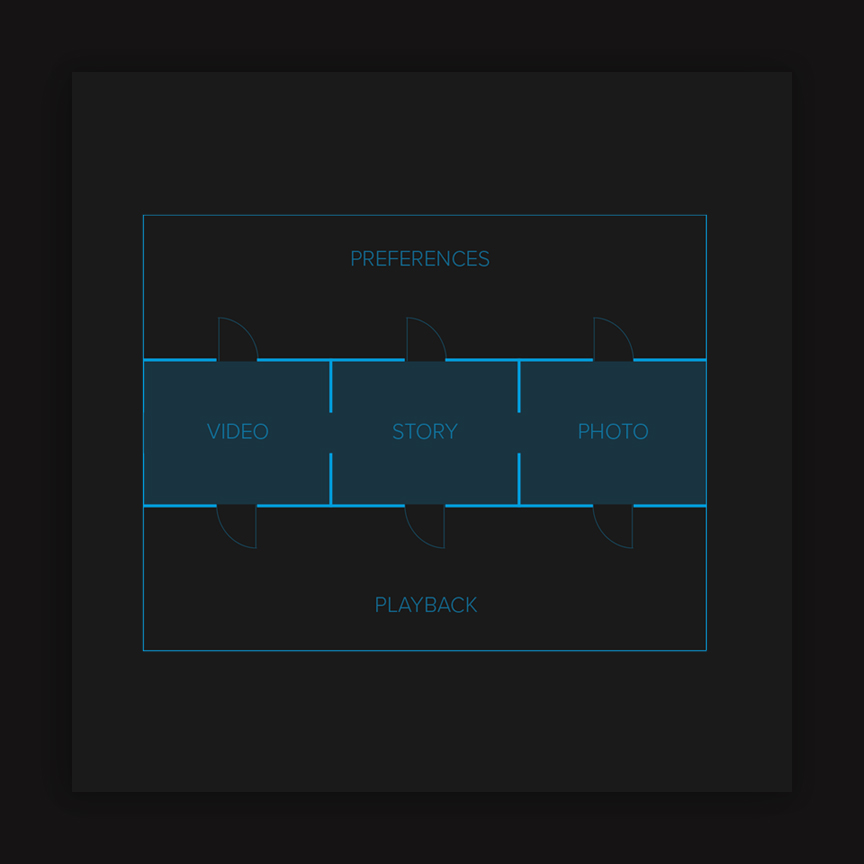
UI Features
The UI was given a full redesign to feel less techy and more approachable. Rounder buttons were added and more color was used to add a more fun aspect to the design.

Video Prototypes
We took the key details (mode switching, slomo toggle, timer, zoom slider, capture & save, story capture, video playback, burst playback, photo playback and the utility drawer) from the UI to present to the CEO for approval. I created the protoypes using After Effects to demonstrate how these key details work. These animations were also handed off to developers for implementation.

Mode Switching:
There are three simple modes: Story, Video and Photo. The user can access these modes by swiping left and right on the idle screen.
Slomo Toggle:
Slomo is a simple toggle button that can be turned on and off. If slomo is on, video content will be played back at 1/2 speed in the media gallery.


Timer:
The user can set a selfie timer by tapping the timer button and selecting their preferred timer. This design is actually an older design. We ended up going for a pop out menu rather than the full screen menu.
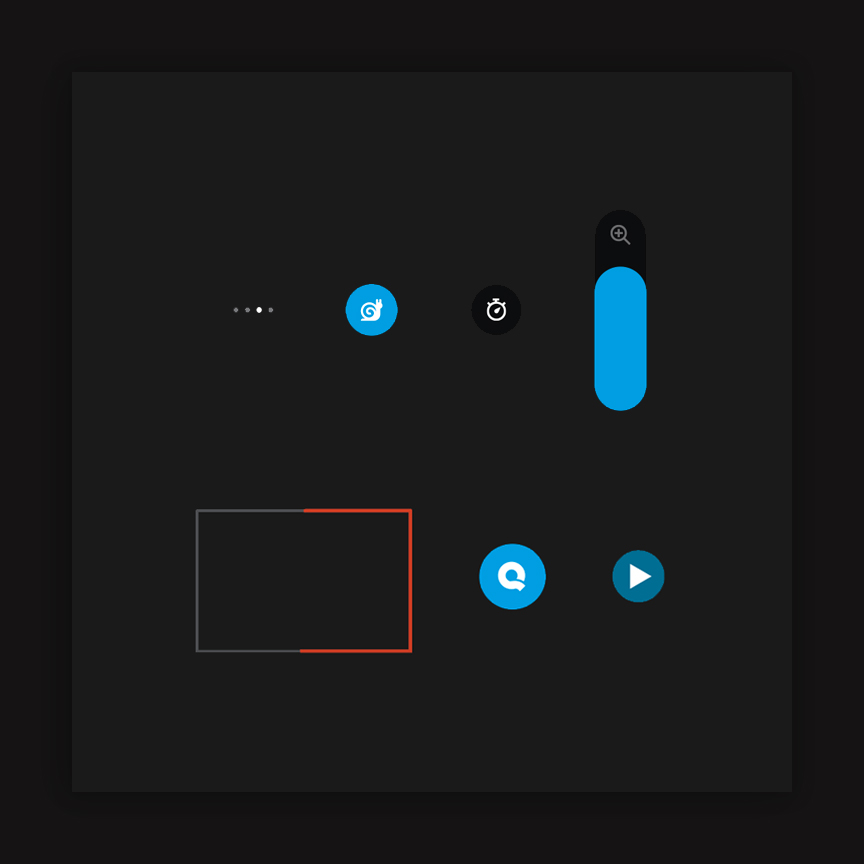
Zoom Slider:
User can zoom in on content by tapping the zoom button and using the slider.


Capture & Save:
Once content is captured, the last frame of the video freezes and drops down into the media gallery.
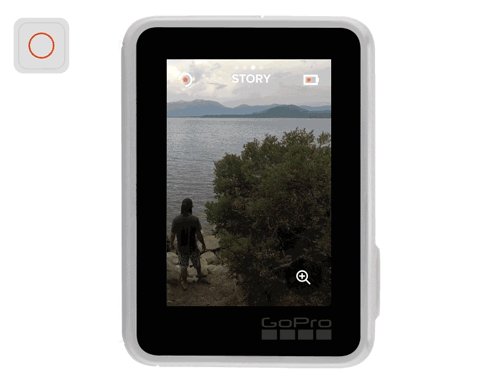
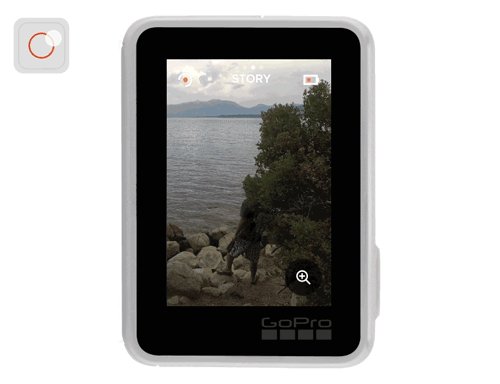
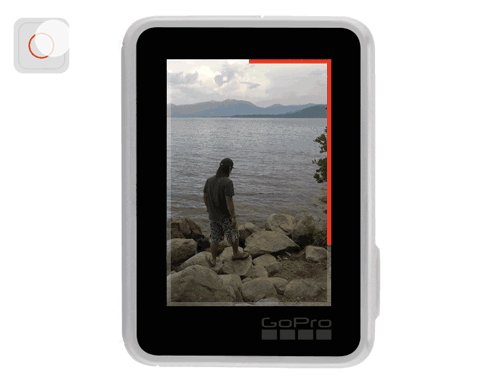
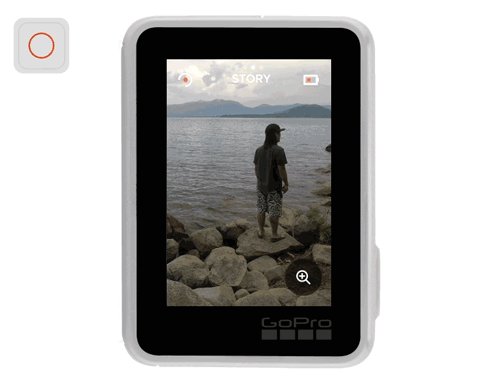
Story Mode:
Story mode is a mode optimised for sharing. It shoots 15 second clips which are perfect for sharing to an Instagram story. Using shorter clips also makes better QuikStory edits. QuikStory edits are automatic edits put together in the GoPro Quik App. Vertical camera orientation is also something that is encouraged.


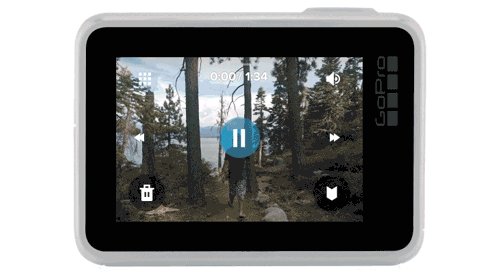
Video Playback:
Content can be viewed by swiping up on idle, videos will playback automatically. The UI hides after 2 seconds, tapping the screen brings back the UI. The user can pause video by tapping the pause icon. Pressing and holding the fast forward or rewind button fast forwards or rewinds the video at 3X. Double tapping the fast forward or rewind button jumps forward or back 10 seconds.
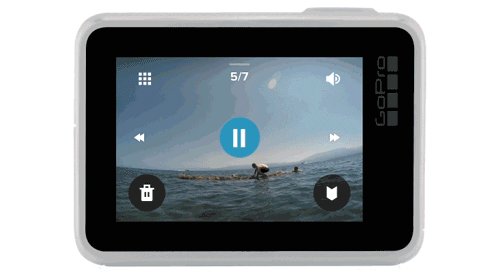
Burst Playback:
A burst will automatically start playing as a slideshow. Pressing and holding the fast forward or rewind buttons fast forwards or rewinds the slideshow at 3X, user can pause the slideshow. They can tap the fast forward and rewind buttons to go to the next or previous photo,


Photo Playback:
User can double tap a photo to zoom in and pan. Then double tap to zoom out again.
Utility Drawer:
To access the utility drawer the user swipes down from idle. User can quickly check their transfer status, bulk delete content from the camera's SD, toggle different settings on/off and access their full preferences menu.

Interaction Specifications
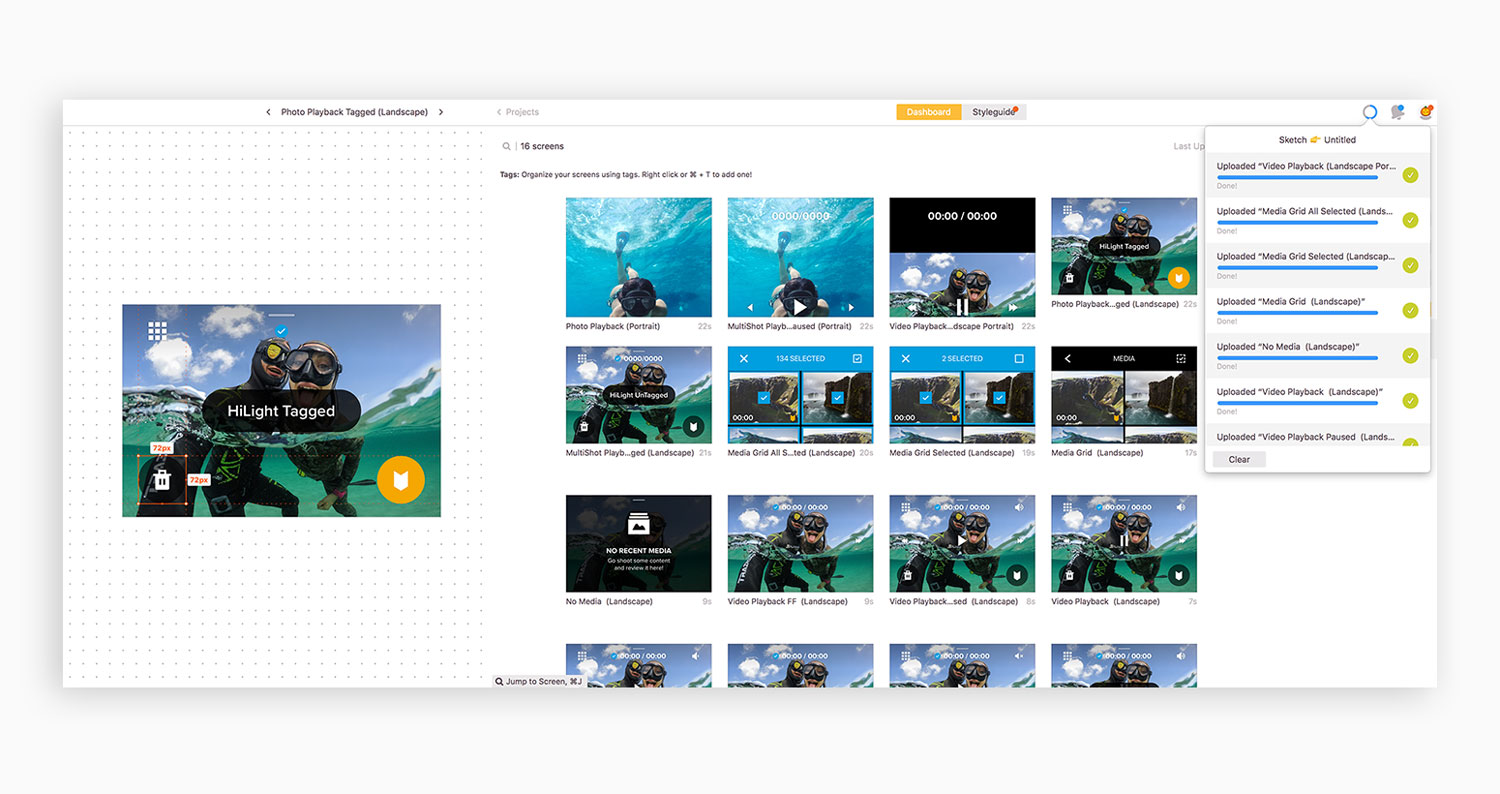
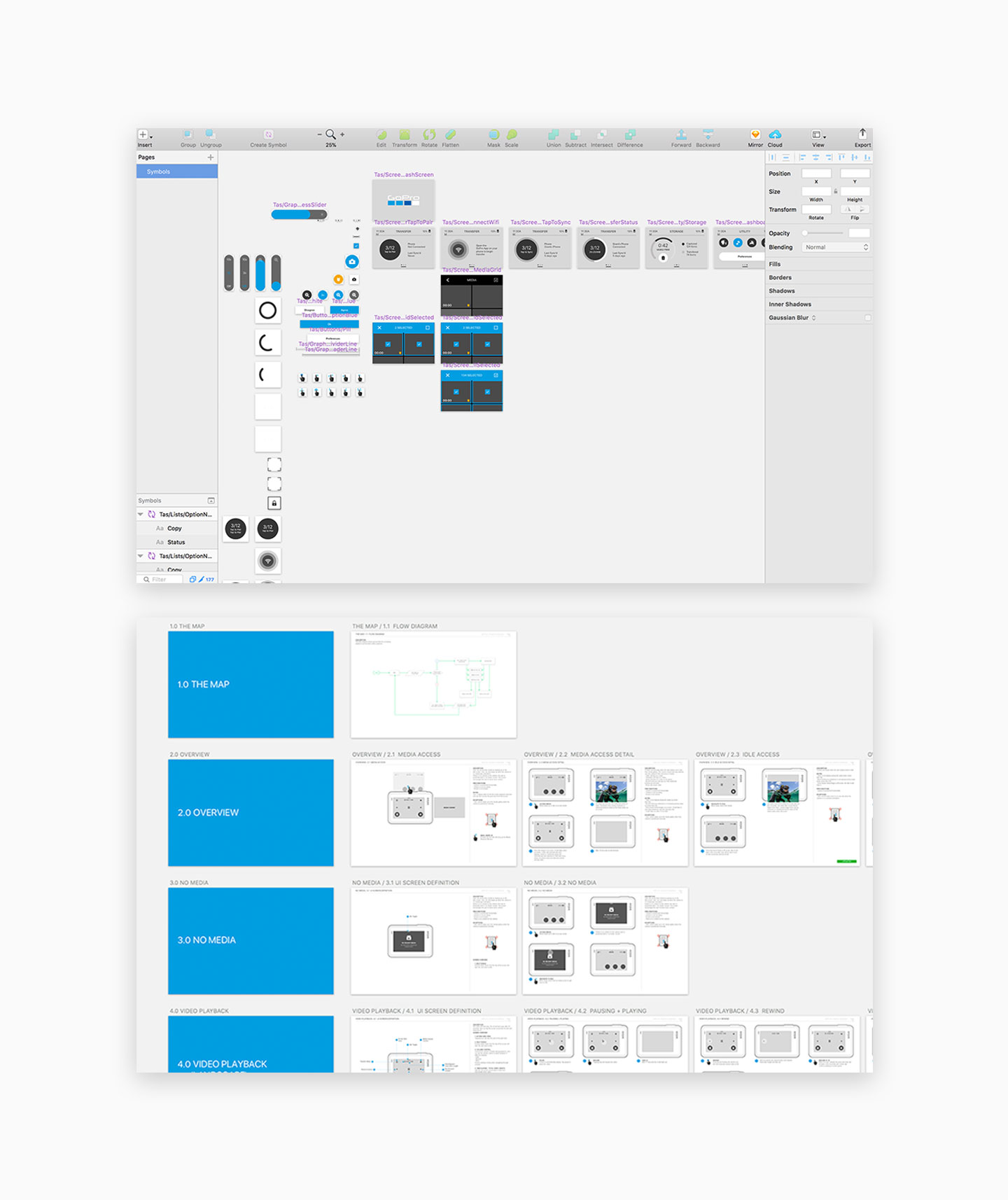
We created interaction specifications for each area of the camera. I also created an IXD sketch library for all designers to use. The IXD library consisted of key screens that could be easily modified for each specification.

Sketch Libraries
I created a visual sketch library for other designers to pull from. We would create designs and then send them to Zeplin for our developers to view spacing and assets to create the designs.